I thank Dr. Ken for his support and guidance, he's a skilled lecturer and yes sometimes he was strict with us and to be honest his sctrictness made us complete what we had to do, thank you I learned a lot.
Saturday, April 25, 2009
Pages
I added pictures for all the pages even for pages that didn't have products so the pages wont be dull and boring, for e.g. I added a telephone pic for Contact Us page, a money symbol for the Buying page, and etc.

I made the mobile pages a little more unique, here's a sample video for one of the mobile pages:
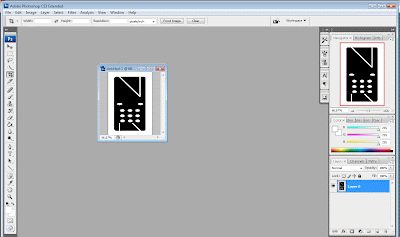
I made this effect with flash, so when the mouse pointer moves on the mobile pic it becomes bigger, and there was a problem when I inserted the flash movie into dreamweaver that the movie had a white background but I fixed it by added a parameter to the flash movie properties, first I clicked on the flash movie, properties, parameters then I added a parameter which is "wmode" then added a value which is "transparent". here's a picture to explain everything:

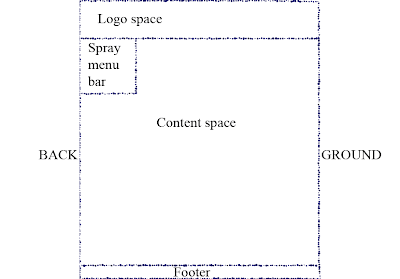
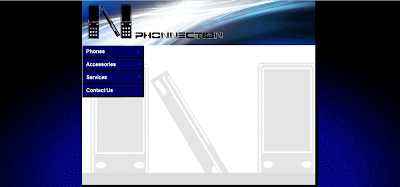
The final result of the GUI
Before I show you the final result here's the Spry menu bar that I created from dreamweaver:

Its quite easy you just have to select "Spry" from the menu then "Spry Menu Bar" then you select the layout either vertical or horizontal, and I added some shadowy effect on the right and bottom part of the bars.
The final result:

Backgrounds used in the GUI
For the Logo space(header):




For the Content space:

For the outer background:

Tuesday, April 14, 2009
Flash intro
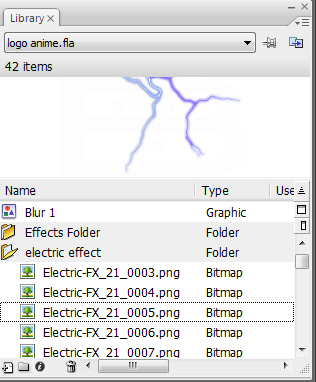
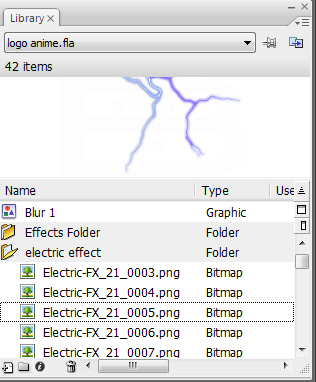
I imported some electric effects and sound for the flash library and put each image in a frame plus I made motion tweens and effects:


its not complete but this is what I did so far:
Sunday, April 12, 2009
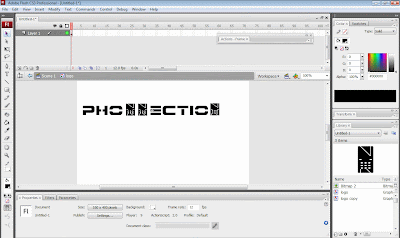
The logo
First I chose a font suited for my logo from one of the free font websites;





Here it is:

Then I added some touches:

The result:


Tuesday, April 7, 2009
Choosing mobile phones
I chose the best phones relaying on what people thought of these phones and their ratings from Youtube and other websites.
Subscribe to:
Posts (Atom)